グーグルアドセンスの広告コードは、ウィジェットなどを利用して簡単に設定することが可能です。
しかし、phpにコードを貼り付けなければできないことが2つあります。
- グーグルアドセンスの審査
- 自動広告の表示
phpに苦手意識を持っている人はプラグインに頼りがちですが、プラグインは入れれば入れるだけサイトが遅くなったりします。
そのため、アドセンスコードを貼り付けるためだけにプラグインを使うのは、あまりおすすめできません。
ここでは、ワードプレスでブログを作っている人向けに、phpがわからなくてもできる簡単なアドセンスコードの張り方を紹介。
phpの本質がわからなくても、同じことをやればアドセンスコードの貼り付けは完了するため安心してください。
phpへのコードの貼り方は、大まかにいうと以下の流れで完了します。
- アドセンスコードを取得
- header.phpにコードを貼り付け
- ページのソースでコードの確認
しかし、
- header.phpがない
- <head>がない
というようなトラブルがあってスムーズにいかないケースも。
phpの知識なしでも、これを読めば全て解決します。
アドセンスコードの用意
まずは、サイトに貼るアドセンスのコードを取得します。
コードは、細かく分けるとたくさんありますが、ここではphpに貼り付けるための審査用&自動広告用コードを取得していきます。
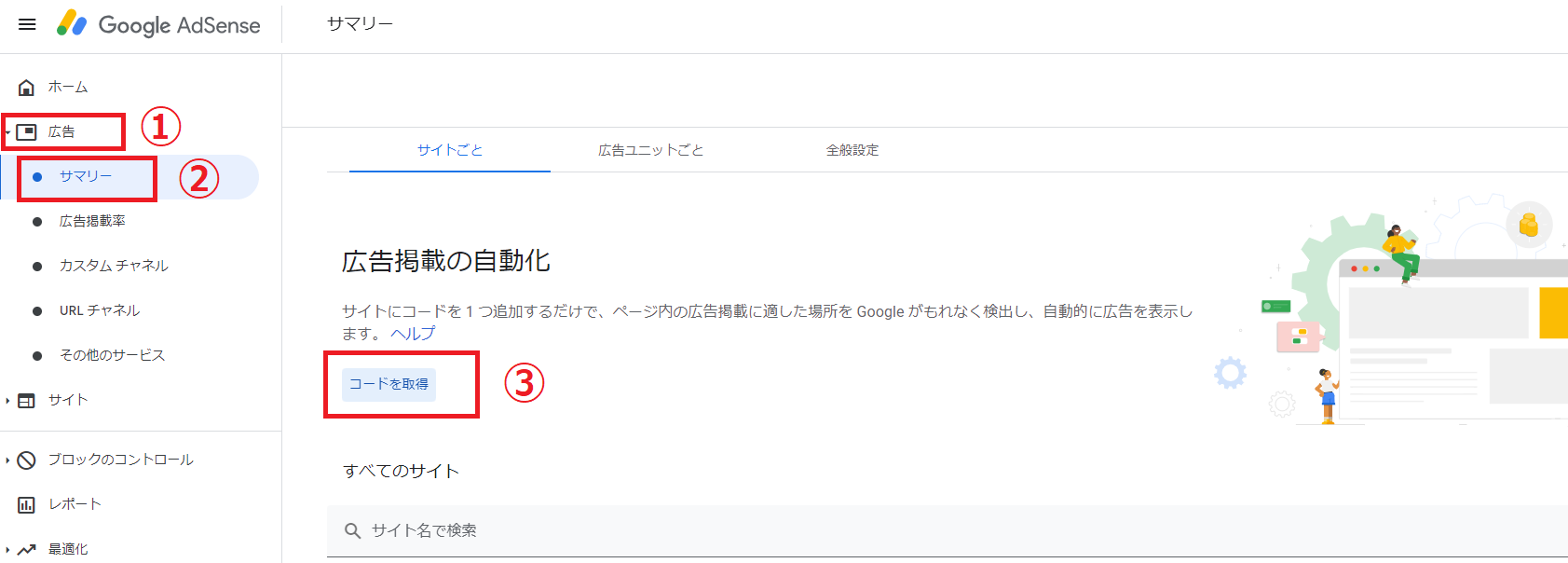
アドセンスの画面に入りましょう。
- 広告をクリック
- サマリーをクリック
- コードを取得をクリック
この3ステップで、以下の画面が現れます。
このページで「コードをコピー」をクリックすれば、審査用コード&自動広告用コードの取得は完了です。
アドセンスコードの張り方
今度はワードプレスに移動して、取得したアドセンスコードを貼りつけていきます。
実際の画面を1つずつ画像で見せていくので、自分のワードプレスを開きながら同時進行で進めていくといいと思います。
①header.phpを探す
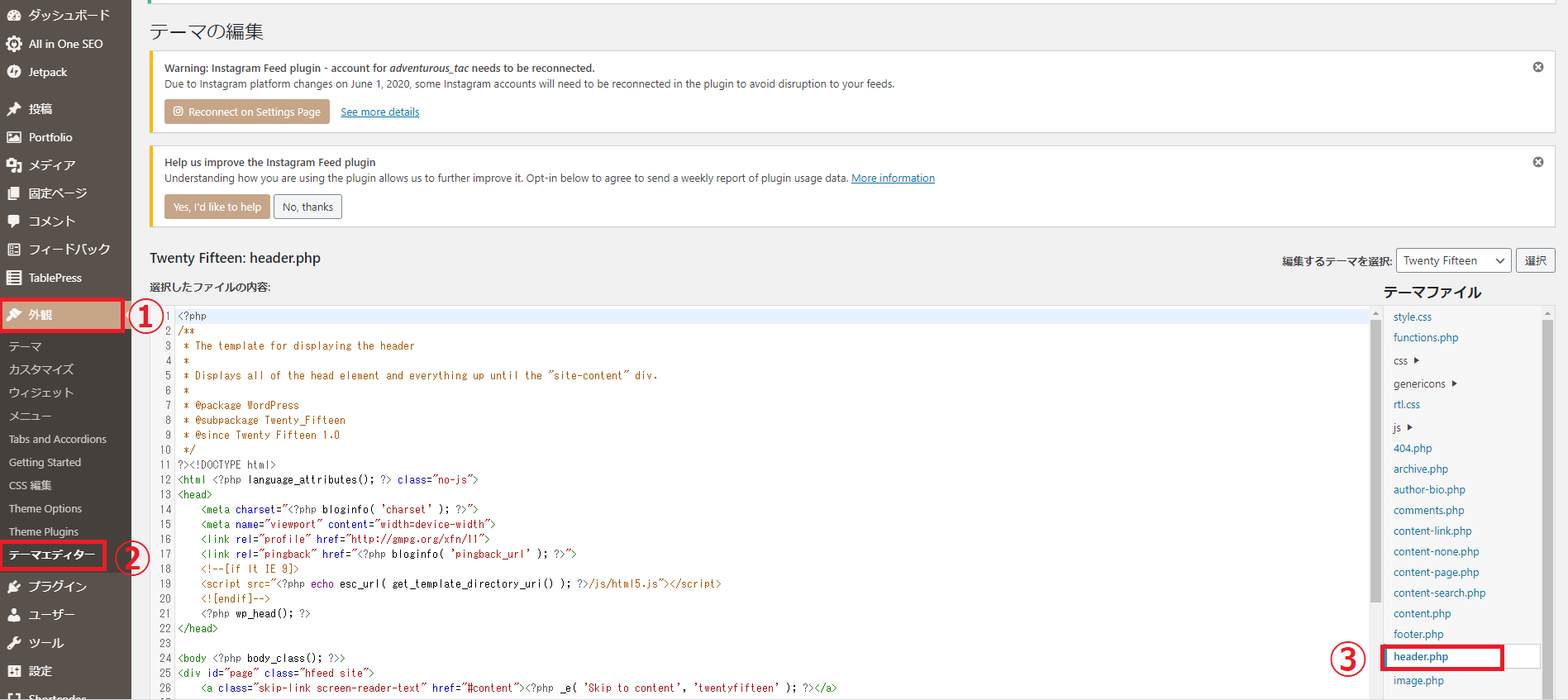
ワードプレスのダッシュボードから、以下の順に進んでいきます。
- 外観をクリック
- テーマエディターをクリック
- header.phpをクリック
すると、コードがズラリと書かれたページにたどり着きます(header.phpがないケースは後述)。
テーマによっては、header.phpに非常に長いコードが書かれていることがあります。
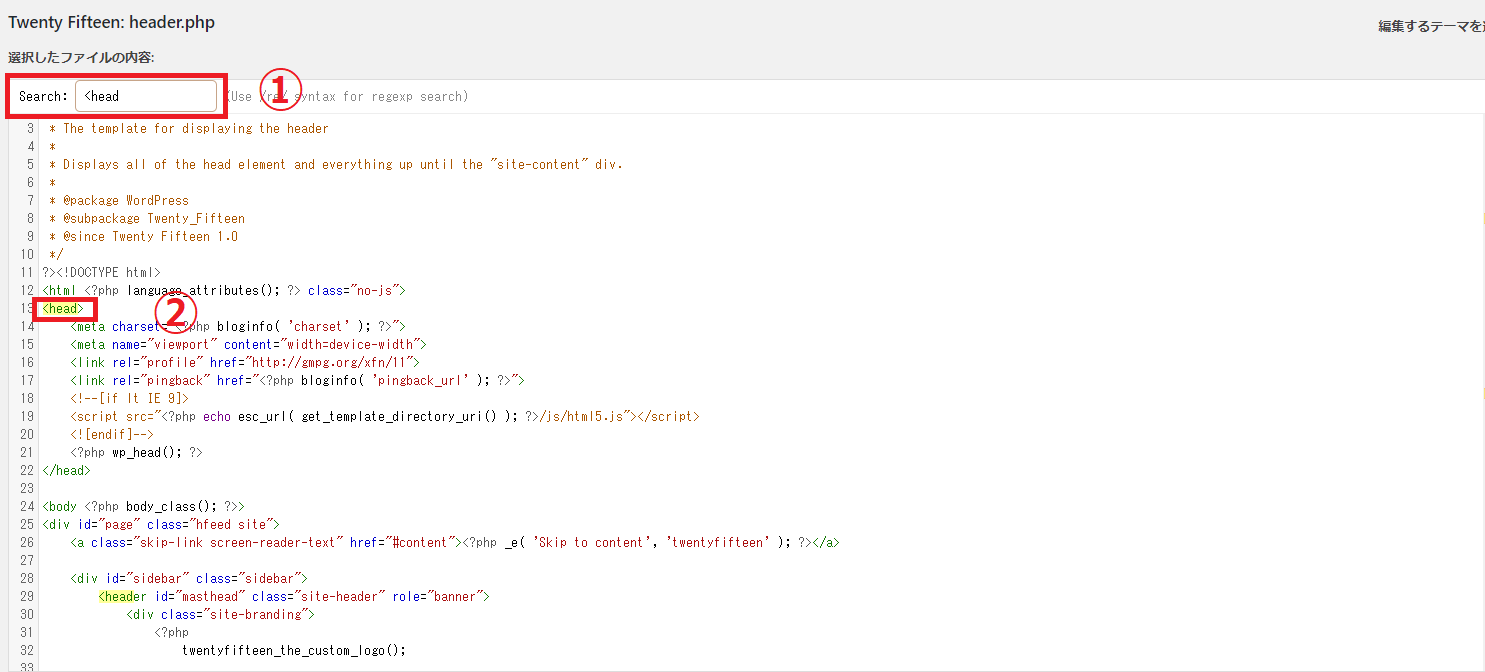
その場合は、Ctrl + F(command + F)を押して左上にSearchを出し、 <head と入れれば <head> の位置にハイライトされるのでわかります。
こんな感じですね。
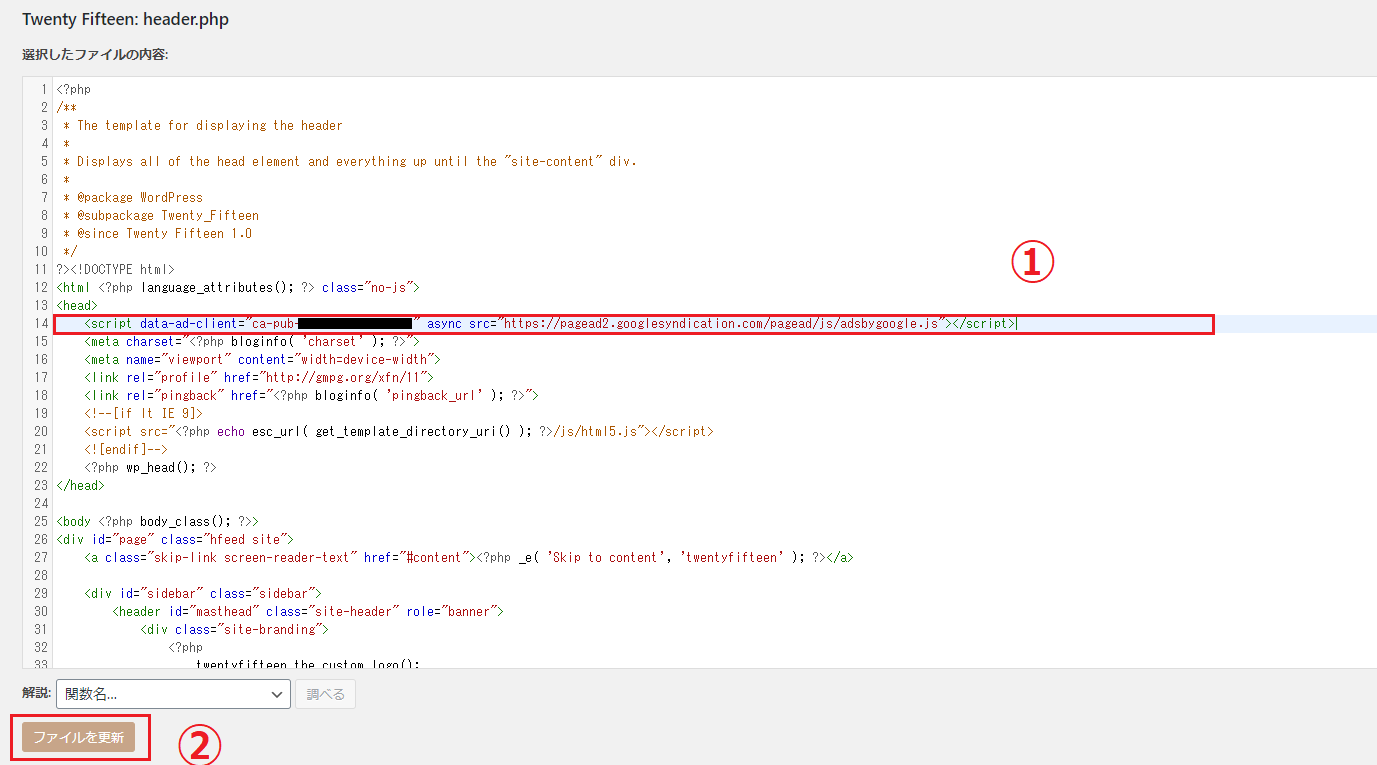
②<head></head>の間にアドセンスコードを貼る
<head>の > の右でエンターキーを押して1行改行し、その下にアドセンスコードを貼り付けます。
- <head>のすぐ下にアドセンスコードを貼り付ける
- 「ファイルを更新」をクリック
header.phpが普通にあり、<head>もある場合は、これで完了なので、後半のコードのチェックの項目まで飛ばしても大丈夫です。
スムーズにコードが貼れないケース
使用するテーマによっては、以下のパターンもありえます。
- header.phpが見つからない
- header.phpに<head>がない
ここからは、それらを解消する方法を紹介していきます。
header.phpがない場合の貼り方
子テーマを使っている場合は、親テーマに移動してからアドセンスコードを入力します。
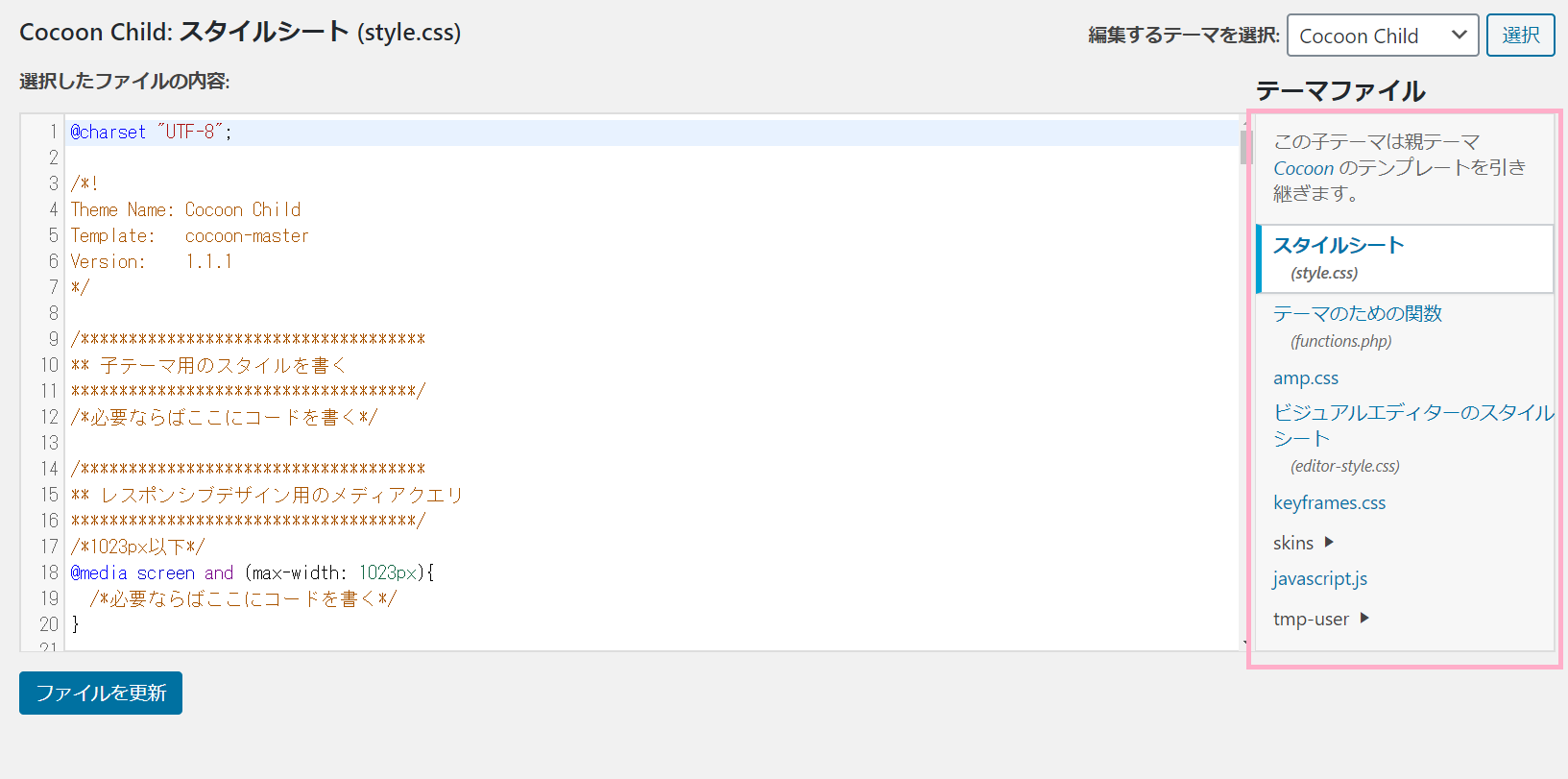
例えば、これはCocoonの子テーマ。
残念ながら、ここには header.php という文字は見当たりません。
そんなときは、以下を試してください。
- テーマを親テーマに変更
- header.phpをクリック
- 以下同様
先ほどは、Cocoon Childの編集画面でしたが、それを親テーマであるCocoonに変えただけです。
そうすれば、header.phpがあるので、同じようにアドセンスコードを貼り付けます。
子テーマを使っている人は、この方法でやってみてください。
header.phpに<head>がない場合の貼り方
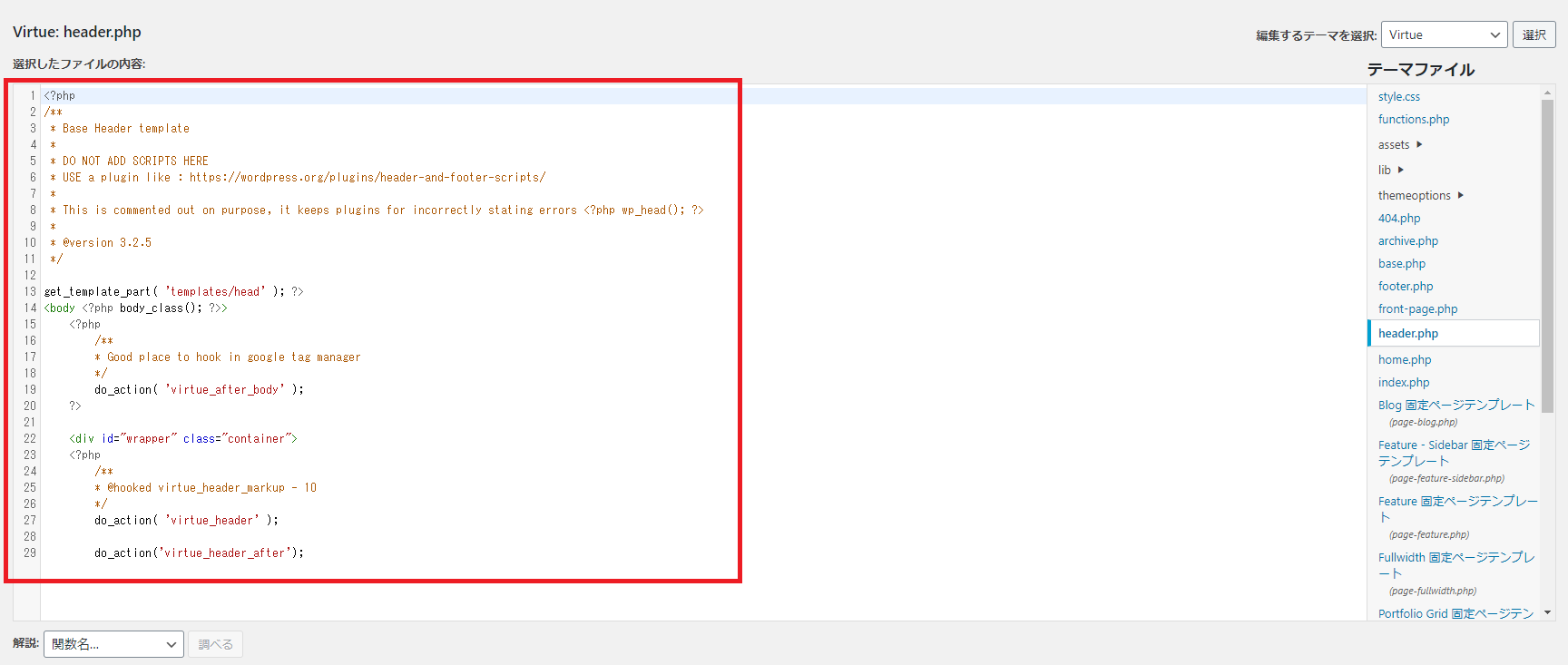
テーマによっては、header.phpはあるけど<head>が見当たらないよー。ということもあります。
このテーマには、header.php内に<head>がありません。
そんなときも大丈夫。
functions.php内に、headタグの中に入力したいコードを入れることが可能なのです。
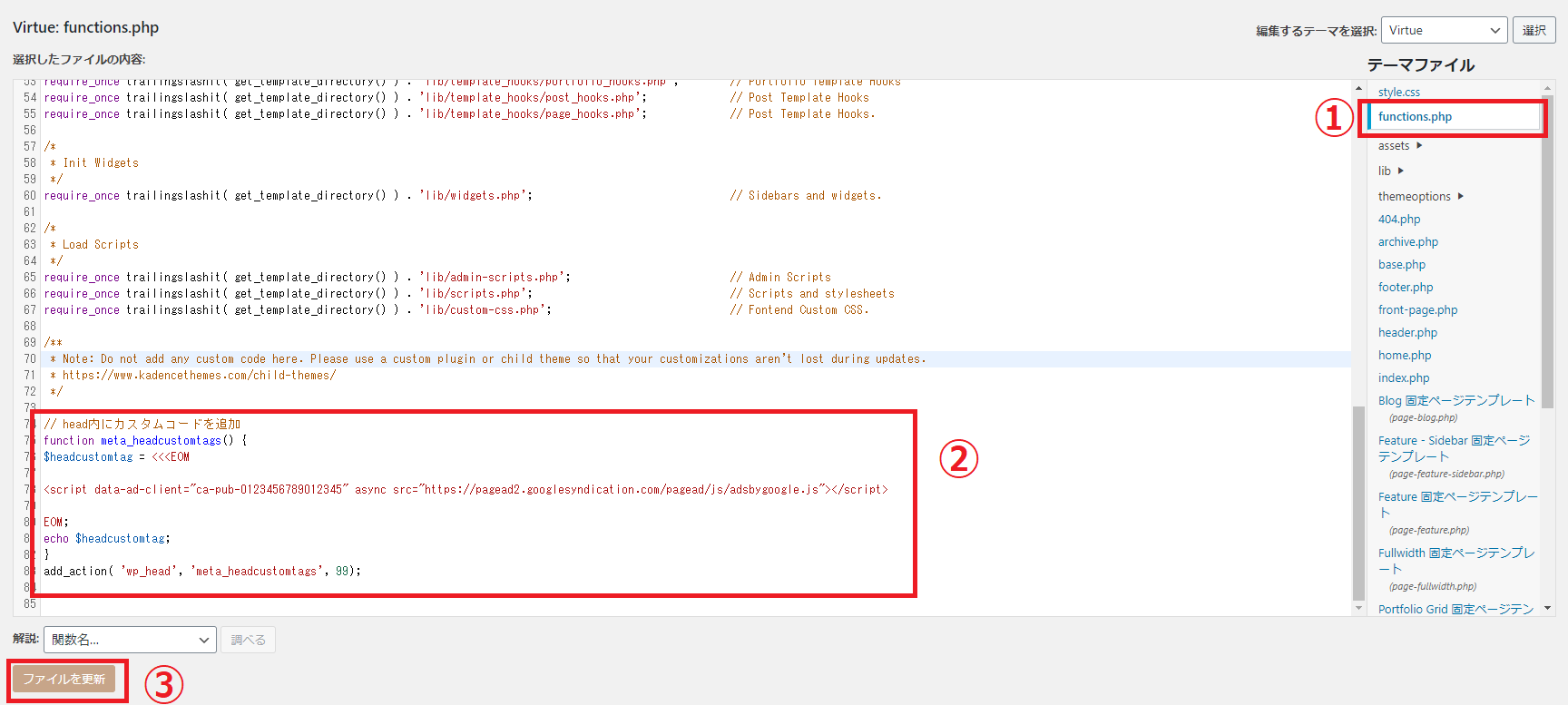
- functions.phpをクリック
- コード(アドセンスコード)を入力
- ファイルを更新をクリック
これで完了します。
②番に書き込む内容は以下の通り。
// head内にカスタムコードを追加
function meta_headcustomtags() {
$headcustomtag = <<<EOM
<script data-ad-client="ca-pub-0123456789012345" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
EOM;
echo $headcustomtag;
}
add_action( 'wp_head', 'meta_headcustomtags', 99);
これをコピペして、赤色の部分を自身のアドセンスコードに書き換えてください。
なお、基本的にはコードはfunctions.phpの一番下に貼り付ければ大丈夫。
これで完了です。
アドセンスコードが貼られているかをチェック
<head></head>の間にアドセンスコードを入れても、サイト自体の見た目は変わりません。
ちゃんと貼られているかが不安な場合はチェックしておきましょう。
サイトのトップページにいって、以下のショートカットキーを押してください。
- Windows ⇒ Ctrl + U
- Mac ⇒ option + command + U
これは、ページのソースを表示させる画面になり、ざっくり説明すると、このコードを全てコピペすれば、同じページの作成が可能です。
よくわからないコードがバーーーーッと出ますが、検索機能を使えばすぐに見つけられます。
- Windows ⇒ Ctrl + F
- Mac ⇒ option + command + F
これを押せば画面上に検索窓が現れるので、そこに先ほど入力したアドセンスコードの一部を入力しましょう。
わかりやすいのは、自分のID番号ですね。
ca-pub-xxxxxxxxxxxxxxxx
アドセンスコードには、絶対に自分の番号が入るからです。
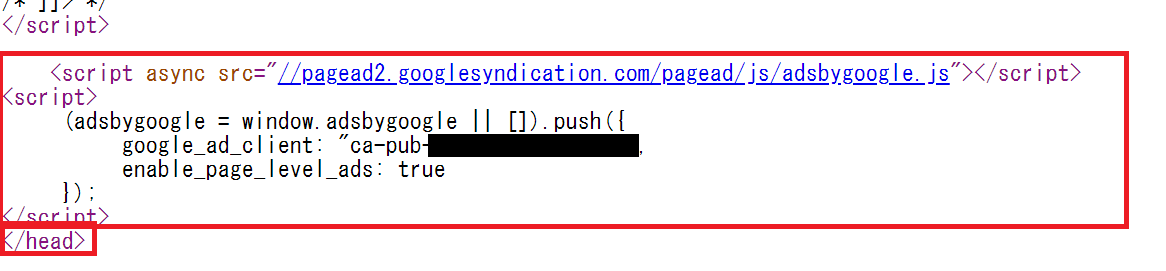
私のは、ちょっと違うコードを入れていますが、<head></head>の内部にちゃんとコードが入力されています。
phpにアドセンス広告を貼る方法まとめ
スムーズにいけば、以下の3ステップでコードの貼りつけは完了です。
- ステップ① アドセンスコードを取得
- ステップ② header.phpにコードを貼り付け
- ステップ③ ページのソースでコードの確認
とりあえず、コードを貼り付けてアドセンスの審査を受けるという人が多いんじゃないでしょうか。
審査に通ったら、本格的なコードを使いこなして収益を出せるようになるので、あとは記事を充実させて稼いでいきましょう。














コメント